VSCode Ńā¬ŃāóŃā╝ŃāłµōŹõĮ£ 3ķüĖ
ńø«µ¼Ī
µ”éĶ”ü
VSCode Ńü©ŃüäŃüłŃü░ŃĆüŃāŁŃā╝Ńé½Ńā½ PC Ńü¦ķ¢ŗńÖ║ŃüÖŃéŗŃééŃü«Ńü©ŃüŚŃü”Ķ¬ŹĶŁśŃüĢŃéīŃü”ŃüäŃéŗŃüŗŃü©µĆØŃüäŃüŠŃüÖŃüīŃĆüÕ«¤Ńü» GitHub ŃüĀŃü©Ńā¬ŃāóŃā╝ŃāłµōŹõĮ£ŃééŃü¦ŃüŹŃéŗŃüōŃü©Ńü»ŃüöÕŁśń¤źŃü¦ŃüŚŃéćŃüåŃüŗŃĆé
µ£¼Ķ©śõ║ŗŃü»ŃüØŃü«ŃéäŃéŖµ¢╣ŃéÆ’╝ōķĆÜŃéŖń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé
Ńā”Ńā╝Ńé╣Ńé▒Ńā╝Ńé╣
õŠŗŃüłŃü░ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü¬Ńé▒Ńā╝Ńé╣Ńü¦Ńü»µ£ēÕŖ╣Ńü¦ŃüÖŃĆé
- ŃāŁŃā╝Ńé½Ńā½Ńé╣ŃāłŃā¼Ńā╝ŃéĖŃüīÕ░æŃü¬Ńüä
- Ńā¬ŃāóŃā╝ŃāłŃā¼ŃāØŃéĖŃāłŃā¬Ńü«Ńé│Ńā│ŃāåŃā│ŃāäŃüīÕż¦ŃüŹŃüä
- Pull/Clone ŃüŚŃü¤ŃüÅŃü¬Ńüäõ║ŗµāģŃüīŃüéŃéŗ
ŃééŃüŚŃĆüõĖĆõ║║Ńü¦ GitHub ŃéÆ CMS Ńü©ŃüŚŃü”õĮ┐ńö©ŃüÖŃéŗŃü¬Ńéēµż£Ķ©ÄŃüŚŃü”ŃééŃüäŃüäŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃĆé
ŃéäŃéŖµ¢╣ ŃüØŃü« 1: github1s
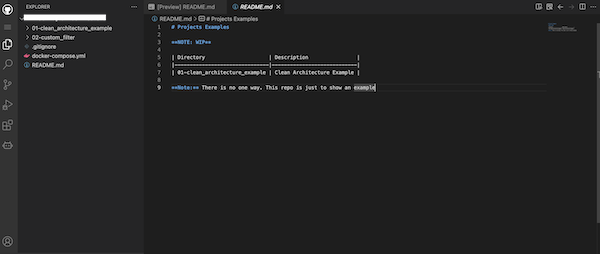
Ńā¢Ńā®Ńé”ŃéČõĖŖŃü¦ VSCode ķ¢ŗŃüŵ¢╣µ│ĢŃü¦ŃüÖŃĆé
Ńā¼ŃāØŃéĖŃāłŃā¬Ńü« url ŃéÆŃĆü github ŃüŗŃéē github1sŃü©ÕżēŃüłŃéŗµ¢╣µ│ĢŃü¦ŃüÖŃĆé
õ╗źõĖŗ URL ŃüīŃüéŃéŗŃü©ŃüŚŃüŠŃüÖŃĆé
https://github.com/<username>/<repository>
ŃüōŃéīŃéÆõ╗źõĖŗŃü«ŃéłŃüåŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆé
https://github1s.com/<username>/<repository>
Ńü¤ŃüĀŃüŚŃĆüŃüōŃü«ŃéäŃéŖµ¢╣ŃĆüPublic Ńü¬Ńā¼ŃāØŃéĖŃāłŃā¬Ńü½Õ»ŠŃüŚŃü” Read µōŹõĮ£ŃüŚŃüŗŃü¦ŃüŹŃü¬ŃüäŃü¦ŃüÖŃĆé
ŃéäŃéŖµ¢╣ ŃüØŃü« 2: github.dev
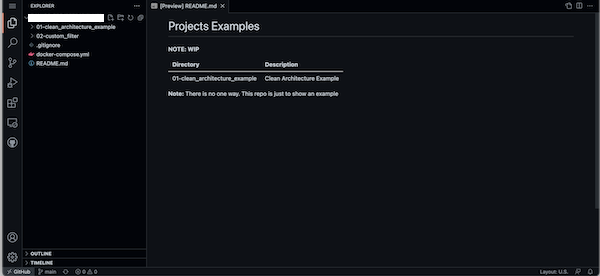
ŃüōŃéīŃééŃā¢Ńā®Ńé”ŃéČõĖŖŃü¦ VSCode ķ¢ŗŃüŵ¢╣µ│ĢŃü¦ŃüÖŃĆé
Ńā¼ŃāØŃéĖŃāłŃā¬Ńü« url ŃéÆŃĆü .com ŃüŗŃéē .dev Ńü©ÕżēŃüłŃéŗµ¢╣µ│ĢŃü¦ŃüÖŃĆé
õ╗źõĖŗ URL ŃüīŃüéŃéŗŃü©ŃüŚŃüŠŃüÖŃĆé
https://github.com/<username>/<repository>
ŃüōŃéīŃéÆõ╗źõĖŗŃü«ŃéłŃüåŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆé
https://github.dev/<username>/<repository>
ŃéäŃéŖµ¢╣ ŃüØŃü« 3: VSCode Extension - GitHub Repositories
ŃāŁŃā╝Ńé½Ńā½Ńü« VSCode ŃüŗŃéēŃĆüŃā¬ŃāóŃā╝ŃāłŃü«Ńā¼ŃāØŃéĖŃāłŃā¬ŃéÆķ¢ŗŃüŵ¢╣µ│ĢŃü¦ŃüÖŃĆé
VSCode Extension Ńü½ GitHub Repositories ŃüīŃüéŃéŗŃü«Ńü¦ŃüØŃéīŃéÆŃüŠŃüÜŃāĆŃé”Ńā│ŃāŁŃā╝ŃāēŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
ŃüØŃü«ÕŠīŃĆüÕĘ”õĖŗŃü½õ╗źõĖŗŃü«ŃéłŃüåŃü¬Ńā×Ńā╝Ńé»ŃüīŃüéŃéŗŃü«Ńü¦Ńé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé
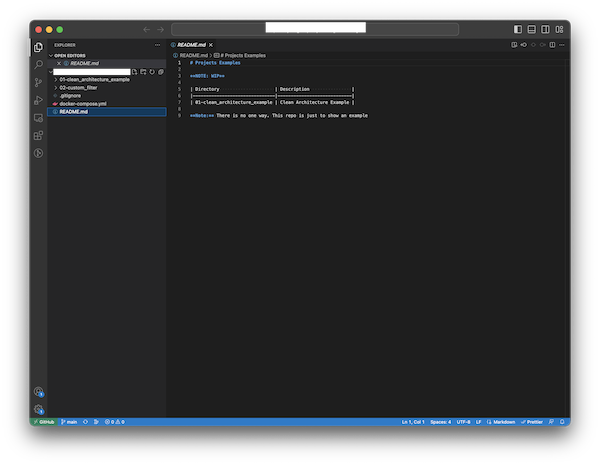
µ£ĆÕŠīŃü½Ńā¼ŃāØŃéĖŃāłŃā¬ŃéÆÕģźÕŖøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆé ŃüÖŃéŗŃü©ŃĆüµ¢░ŃüŚŃüä VSCode Ńé”ŃéŻŃā│ŃāēŃé”Ńüīķ¢ŗŃüŹŃüŠŃüÖŃĆé
ŃüŠŃü©Ńéü
µ£¼Ķ©śõ║ŗŃü¦Ńü» 3 ķĆÜŃéŖŃü«µ¢╣µ│ĢŃéÆń┤╣õ╗ŗŃüŚŃüŠŃüŚŃü¤ŃĆéŃüäŃüŗŃüīŃü¦ŃüŚŃü¤Ńü¦ŃüŚŃéćŃüåŃüŗŃĆéŃééŃüŚŃāŁŃā╝Ńé½Ńā½Ńü½ Pull ŃüŚŃü¤ŃüÅŃü¬ŃüäÕĀ┤ÕÉłŃĆüŃü£Ńü▓µż£Ķ©ÄŃüŚŃü”Ńü┐Ńü”ŃüÅŃüĀŃüĢŃüäŃĆé